
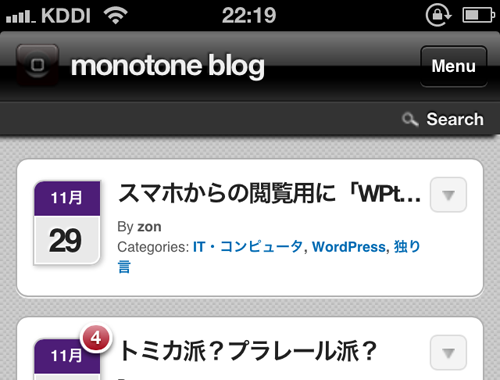
昨日書いたように、スマートフォン向けの表示のために、このブログにWPtouchというプラグインを導入しました。
今のところ、ほとんど基本設定のままで使っているのですが、とりあえず、プラグインの言語設定を日本語に変更してみました。これで、自動的に各部の表記が日本語になります。

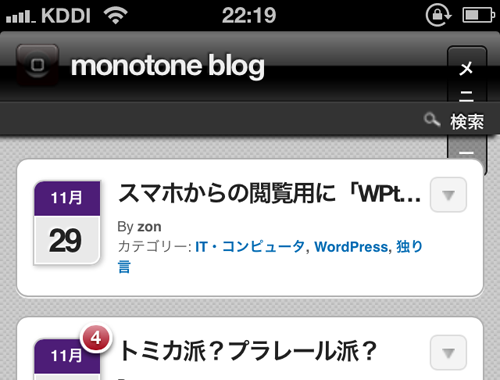
ただ、上のキャプチャイメージのように、ヘッダー部の「メニュー」ボタンの表示が崩れて(縦書きに?)しまいました。
さすがにこのままでは格好悪いので、早速修正を・・・修正方法は、プラグインフォルダの中の「/wptouch/themes/default/style.css」を開き、「#headerbar-menu」に横幅の指定を追加してやるだけです。(私は、80pxに設定しました。)
#headerbar-menu {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
width: 80px;
}
というわけで、修正したCSSファイルをサーバーにアップロードして作業完了。

これで、日本語に設定してもヘッダー部の「メニュー」ボタンが綺麗に表示されるようになりました。







[…] ルシートに横幅の指定をするという、こちらのサイトを参考にさせていただきました。 「WPtouchの日本語表示で「メニュー」ボタンの崩れを修正 | monotone blog」 ありがとうございました。 […]